bluelion2.github.io


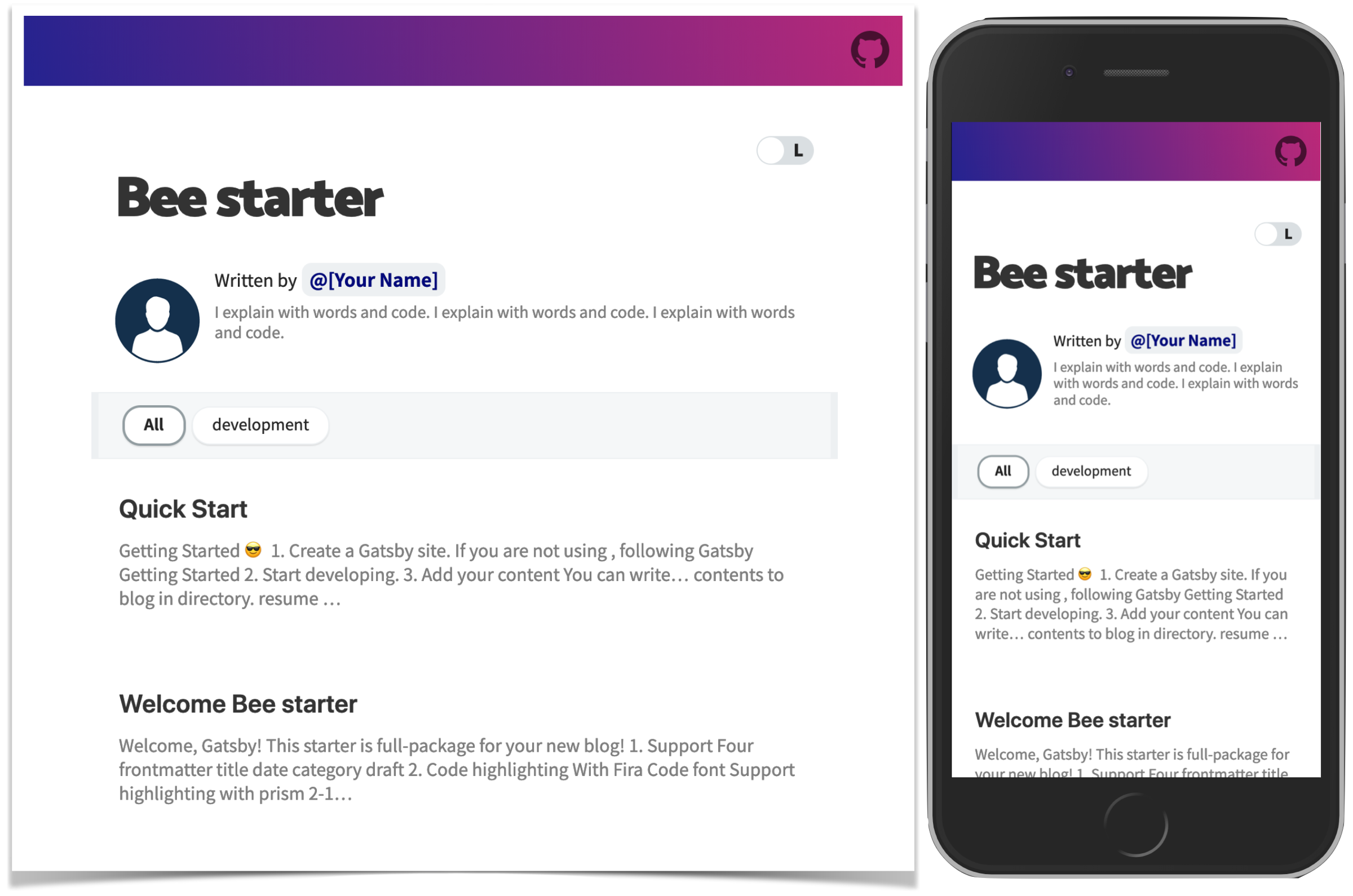
In this template…
- 💄 Fira Code 폰트로 코드 하이라이팅 기능
- 😄 Emoji 지원
- 🗣 Twitter, Facebook 등 SNS 공유 지원
- 💬 Disqus, utterances 댓글 기능 지원
- ☕ ‘Buy me a coffee’ 라는 후원 기능
- 🧙 포스트 작성을 위한 CLI 도구 지원
- 🤖 GA 지원
- ⭐ 여러 UX요소 추가
- ⚙ 별도 설정 파일을 통한 블로그 세부 사항 설정 지원
Demo
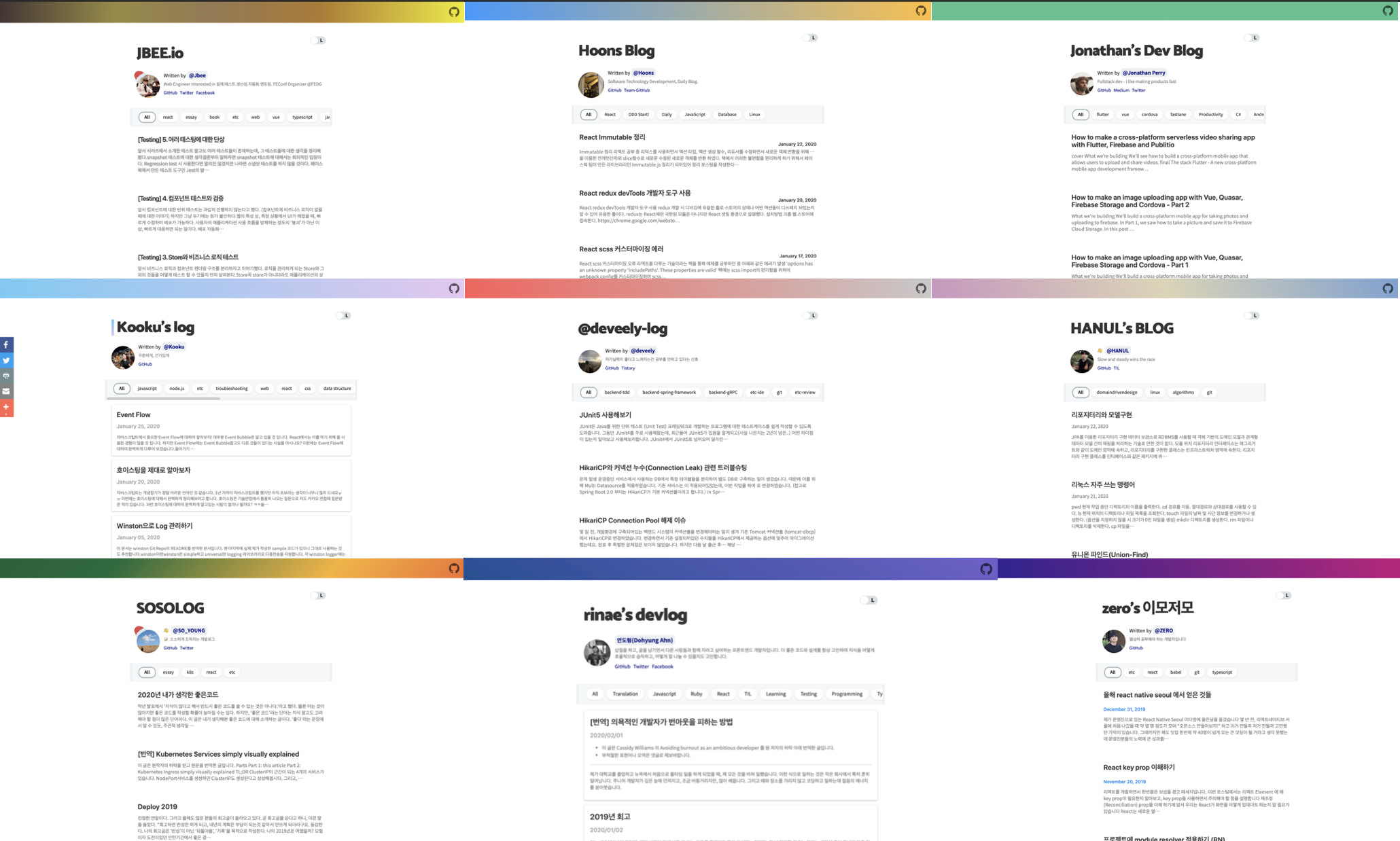
Use case

- JBEE.io: https://jbee.io
- Rinae's devlog: https://rinae.dev/
- Seungdols Company: https://seungdols.dev/
- Kooku's log: https://kooku.netlify.com/
- SOSOLOG: https://so-so.dev/
- delivan.dev: https://delivan.dev/
- Jungin's blog: https://jungin.netlify.com/
- Zero's blog: https://awesomezero.com/
- Jonathan's blog: https://www.learningsomethingnew.com/
- @deveely-log: https://deveely-log.netlify.com/
- Hanul's blog: https://hanul-dev.netlify.com/
- Hoons Blog: https://hoons-up.netlify.com/
- JWN.cool: https://jwn.cool
- ugaemi's dev note: https://ugaemi.github.io
- Minsu's Dev Log: https://alstn2468.github.io/
- Yungi's Dev Blog: https://yungis.dev/
- < Taenylog />: https://taeny.dev/
- brouk's devlog: https://brouk-devlog.netlify.com/
- CoodingPenguin's Repository: https://cooding-penguin.netlify.com/
- DevRappers.dev: https://devrappers.dev/
- Let's doodle: https://duduling-blog.netlify.app/
- Hong_Devlog: https://hong-dev.github.io/
- samsara-ku's devlog: https://samsara-ku.dev/
- sundo.kim: https://sundo.kim/
- Juunone's devlog: https://juunone.netlify.app/
- cereme.dev: https://cereme.dev
- taekki.dev: https://taekki.dev
- kkh913's Developer Blog: https://kkh913.github.io
- jeeneee's devlog: https://jeeneee.dev
- KSP Blog: https://ksp.now.sh
- bobs log: https://undefine.me
이 템플릿을 사용하여 블로그를 만들었다면 위 ‘사용한 블로그’ 리스트에 추가해주세요! PR을 통해 등록해주시면 됩니다!
😎 Quick Start
1. Gatsby 프로젝트를 시작
# 이 블로그 스타터를 사용하여 gatsby 프로젝트를 시작할 수 있습니다.
npx gatsby new my-blog-starter https://github.com/JaeYeopHan/gatsby-starter-bee
만약
npx를 사용하고 있지 않는다면, Gatsby Getting Started 글을 참고하거나 아래 커맨드를 실행해주세요.
npm install -g gatsby-cli
gatsby new my-blog-starter https://github.com/JaeYeopHan/gatsby-starter-bee
2. 이제 로컬에서 확인하실 수 있습니다
cd my-blog-starter/
npm start
# 브라우저에서 localhost:8000로 접근합니다.
3. 포스팅을 추가하세요
다음 두 곳에서 포스팅을 추가할 수 있습니다.
- 블로그 포스팅은
content/blog디렉토리에 추가해주세요. - 웹에 올려둘 이력서는
content/__about디렉토리에 추가해주세요.
몇 가지의 메타데이터와 마크다운 문법으로 포스팅을 작성할 수 있습니다.
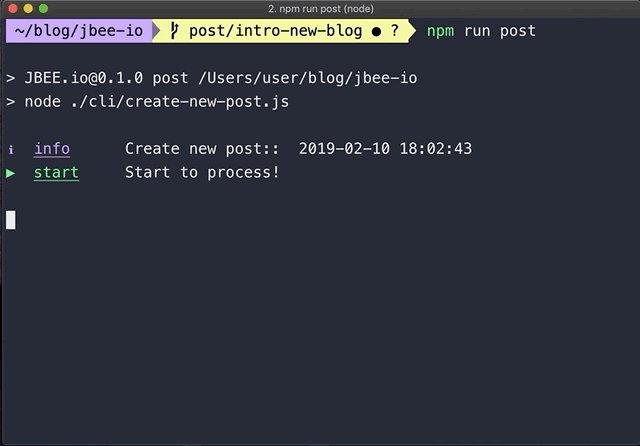
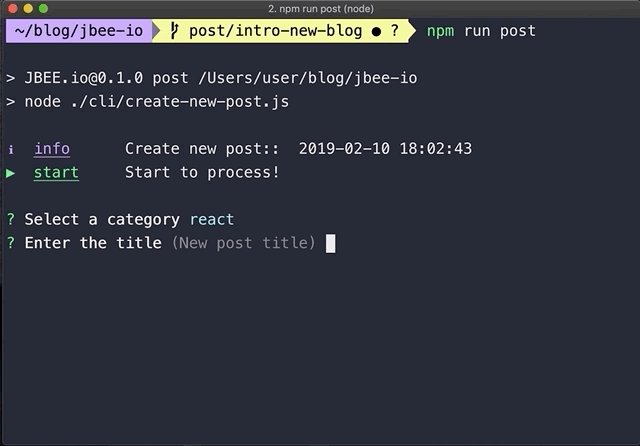
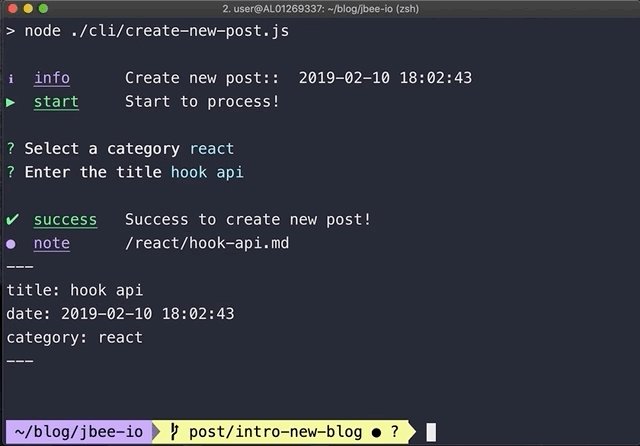
새로운 포스트를 작성할 때 커맨드라인을 통해 할 수 있습니다

npm run post
위 커맨드를 입력하면 새로운 포스트가 생성됩니다.
👉 gatsby-post-gen CLI 도구를 사용합니다. (https://github.com/JaeYeopHan/gatsby-post-gen)
4. 메타데이터 수정
/gatsby-meta-config.js 파일에서 블로그를 설정하는 여러 요소를 수정할 수 있습니다.
5. Netlify로 배포
:bulb: github pages를 통해 배포하고 싶다면 아래 npm script를 package.json에 추가해주세요.
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b master -r 'git@github.com:${your github id}/${github page name}.github.io.git'"
}
gh-pages모듈이 필요할 경우 설치가 필요합니다.
🧐 입맛에 맞게 바꾸기
⚙ 설정
/root
├── gatsby-browser.js // font, polyfill, onClientRender ...
├── gatsby-config.js // Gatsby config
├── gatsby-meta-config.js // Template meta config
└── gatsby-node.js // Gatsby Node config
⛑ 구조
src
├── components // Just component with styling
├── layout // home, post layout
├── pages // routing except post: /(home), /about
├── styles
│ ├── code.scss
│ ├── dark-theme.scss
│ ├── light-theme.scss
│ └── variables.scss
└── templates
├── blog-post.js
└── home.js
🎨 스타일
src/styles 디렉토리에서 CSS 속성들을 수정할 수 있습니다.
src/styles
├── code.scss
├── dark-theme.scss
├── light-theme.scss
└── variables.scss
🍭 꿀팁
- 프로필 사진! (replace file in
/content/assets/profile.png) - 파비콘 이미지! (replace file in
/content/assets/felog.png) - 헤더의 그라데이션! ($theme-gradient
/styles/variables.scss) - Utterances를 위한 repository를 설정해주세요! (
/gatsby-meta-config.js의 repository 주소를 교체해주세요.)- ⚠️ 이 가이드(https://utteranc.es/)를 꼭 확인해주세요.
☕ 마음에 드셨나요?
🤔 만약에…
만약 현재 미디엄에서 블로그를 운영중이시라면 마이그레이션을 고려해보세요! medium-to-own-blog!
:bug: 버그제보
🎁 기여하기
LICENSE
Project by @Jbee✌




